
Headings
Notes:
Semantic headings are the backbone of any document structure. In documents you should always follow the semantic hierarchy of your document, meaning that a Heading 1 should contain a Heading 2 which in turn should contain a Heading 3 and so forth.
In cases where you find yourself using the headings out of sequence or leaving gaps in the heading hierarchy, that’s usually an indication that you are either trying to use headings to adjust to visual or design constraints or you are using headings for something that is semantically not a heading. Either of those can lead to bad results.
According to Web best practices there should only be a single Heading 1 per page, which will also be used as the default title for the document.
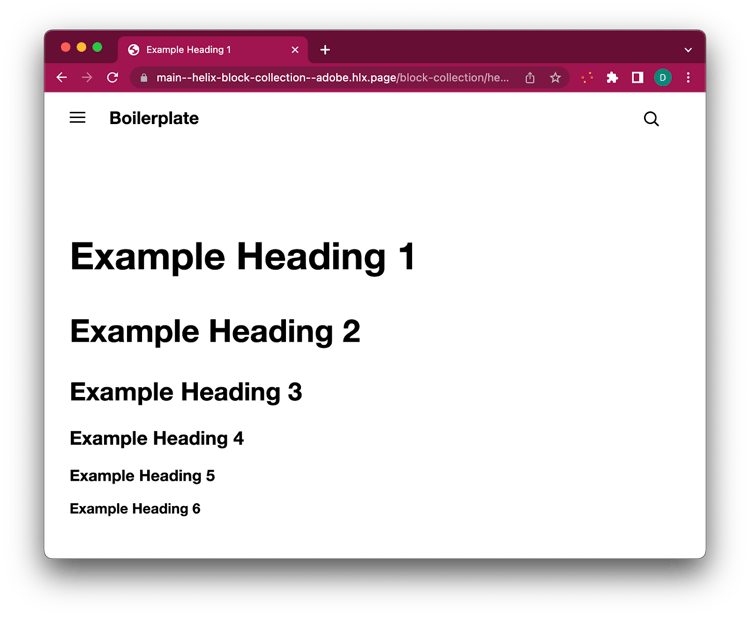
Example:

Content Structure:
The Content Structure leverages the built-in Heading 1 - Heading 6 mapped to h1 through h6.

Code:
As headings are default content they are styled in project or block CSS code. There is usually no JavaScript code used.
There is no code related to list generic styling in Boilerplate.
Previous
Block Collection
Up Next