
Lists
Notes:
Lists serve many purposes in the Web in general, some uses or obvious lists inside default content, while others are used in navigations or other hierarchical constructs.
Extraction of nested numbered lists and bullet lists is supported. Lists are converted to the <ol> and <ul> HTML tags respectively.
Complex list items seem to be hard to manage in word processing without accidentally being broken up so it is generally recommended to keep lists relatively simple when it comes to the complexity of the items in the list.
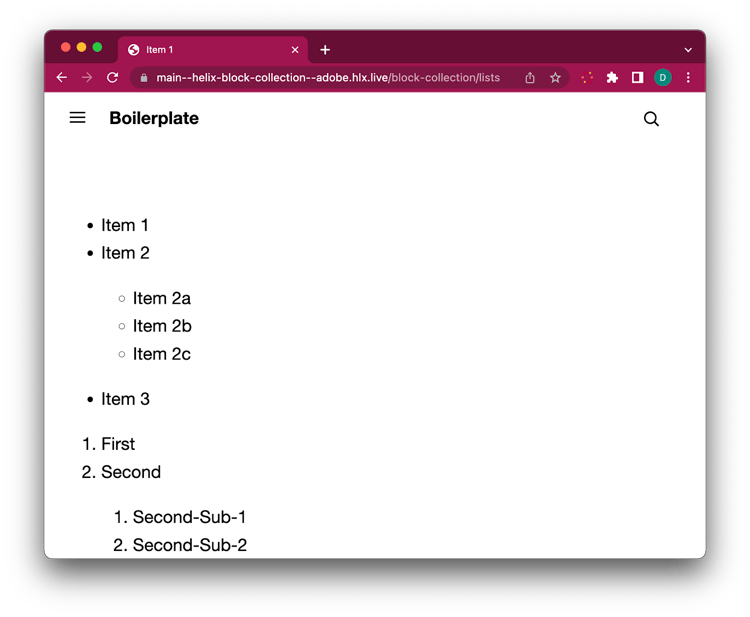
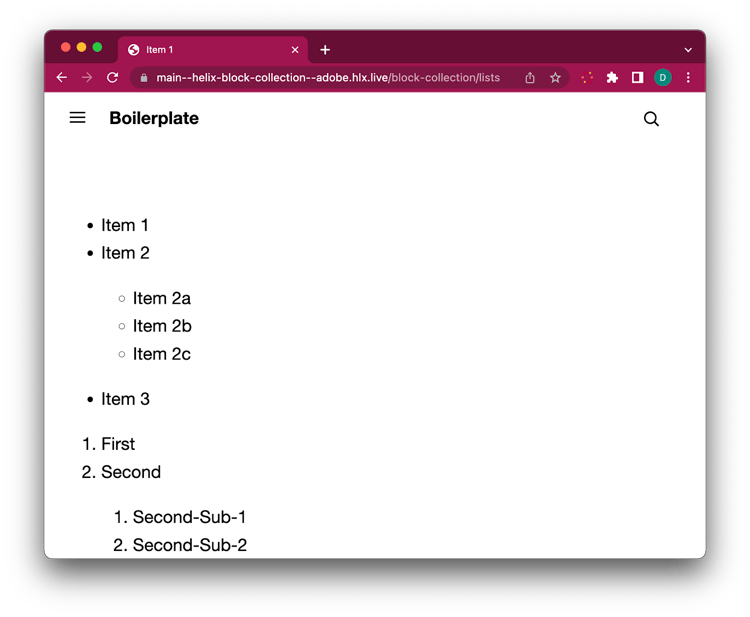
Example:

Content Structure:

Code:
As lists are considered Default Content they are styled in project or block CSS code. There is usually no JavaScript code used.
This code is included in Boilerplate, there is no need to copy it.
