Using AEM Sidekick
AEM Sidekick provides content authors with a toolbar offering context-aware options so that you can edit, preview, and publish your content directly from the pages of your website.

This document describes the current and recommended version of the Sidekick. If you are using the previous, deprecated version of the Sidekick, please see the previous documentation.
Installation
The Sidekick is available for Google Chrome and chromium-based browsers. You can install it from the Chrome web store.
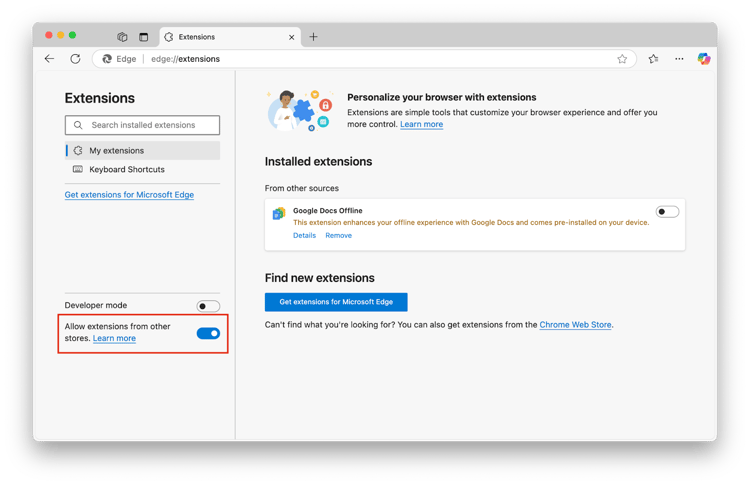
To install the Sidekick extension into your Microsoft Edge Browser, you need to enable the following option to "Allow extensions from other stores" under edge://extensions in your URL bar.

Once that setting is enabled the sidekick can be installed from the Chrome web store.
First Time Use
Once installed, the Sidekick appears as a toolbar hovering over the bottom portion of your content in the browser on pages that you have authored with AEM. The Sidekick provides you with various tools and actions for navigating and publishing your content.

The Sidekick is laid out to make the most common tasks easily accessible (from left to right):
Drag handle - The Sidekick defaults to the bottom of the browser, but you can use the Adobe logo to drag the toolbar to another location. This can be useful to view content that might otherwise be hidden behind it without toggling it off. The new position is not persisted and it will snap back to its original position on window resize or reload.
Environment Switcher - Select from available modes such as production and live based on the status of your content.
Actions - Use these buttons to quickly update or publish your content. What actions are available depends on your current mode and the content source.
Menu - You can show additional options such as adding projects and managing your projects, toggling dark and light mode for the Sidekick, or access help.
Sign in - If your site has authentication for authors enabled, you will first need to sign in to authenticate before you can use the Sidekick. Even if your site does not require authentication, you must be signed in if you wish to unpublish and delete pages.
Close - Click the X to toggle Sidekick off. Toggle back on using the AEM Sidekick icon next to the address bar in your browser.
The Sidekick can be invoked in the following contexts:
- Within project environments
- A preview URL (the domain name ending in
.aem.page) - A live URL (the domain name ending in
.aem.live) - A production URL (the domain name being your project’s public host name), custom preview URL, or custom live URL
- Note: This requires adding the project to your configuration
- A preview URL (the domain name ending in
- Within online editors (depending on your project setup)
- Google Docs/Sheets
- Microsoft Word/Excel
Environment Switcher and Modes
When using document-based authoring to create content, content moves from the editor through different environments. The environment switcher allows you to easily jump between them.
Source Mode
When editing your document and first using the Sidekick, you default to Source mode. Click the Source button to reveal the additional environments available.

The environment switcher on a Sidekick in Google Docs.
In Source mode, you have the following action available.
- Preview (re)generates the preview page based on the current document and opens it in a separate tab.
If you are using the Sidekick in the preview, live, or production environments, the source switcher may also offer an Open in option (a document icon) next to the Source mode option, which opens the online editor of the current page’s source (either a document or the AEM editor) in a separate window.
At a minimum read access to the document in Google Drive or Microsoft SharePoint is required to use this action.
Preview Mode
The preview environment reflects the latest changes of the page rendered from the source document. Preview environments are indicated by a blue label. You can send preview URLs to stakeholders so they can review your content before it gets published. Note that this option is only enabled if the content you are looking at has been previewed before.

The preview URL follows the pattern https://branch--site--org.aem.page/path.
branch,siteandorgidentify the content source and code base to use/pathcorresponds to the location of the content in Google Drive or Microsoft SharePoint, starting from the root folder.- A
/at the end of a path refers to the index document in a folder.
In Preview mode, the following actions are available:
- Edit is used to open the content source for editing.
- Update is used to force a content refresh.
- For example if you have Source and Preview open in side-by-side tabs while working on the content.
- The effect is identical to the Preview action in the editor.
- Publish makes the current preview version of the page available in the live and production environments.
- Visitors to your public-facing website will not be able to see changes until they are published.
If you are previewing a sheet, note that there may be additional options available.
Previewing Sheets in AEM Authoring
Preview mode for sheets works the same as other pages, however there are additional options available that make managing changes to sheets within AEM authoring easier.
When previewing a page, the preview loads the sheet using the Adobe Experience Manager Sites Data Rendition tool, to show the resulting JSON in a user-friendly way.

Tap or click the X in the banner to close the Data Rendition tool and view the raw JSON.
The preview lazy loads the first 1000 rows. You can search the entirety of the spreadsheet using the Search field.
To visualize what has changed since the last publication, tap or click Show changes.
- This creates a diff, showing what has changed in your sheet between the current published state of the sheet and the content you are previewing.
- Added lines are in green, prefixed with a plus.
- Removed lines are in red, prefixed with a minus.
- To show all rows along with the changes, tap or click Show all rows.

Live Mode
Live mode is only available if there is no production environment yet. It shows the published content and serves as a stand-in for your project’s production environment. Live environments are indicated by a green label. Note that this option is only enabled if the content you are looking at has been published before.

The live URL looks almost identical to the preview URL, the only difference being in the 1st level domain: https://main--site--org.aem.live/path
In Live mode, the following actions are available:
- Edit is used to open the content source for editing.
- Publish makes the current preview version of the page available in the live and production environments.
- Visitors to your public-facing website will not be able to see changes until they are published.
Production Mode
Production mode takes you to the production environment, which is your project’s public-facing website. Production environments are indicated by a green label.
- This option may not be available during the development stage of your project or because no production environment has been configured yet.
- This environment can be a 3rd-party or “bring your own” CDN.
If your public-facing domain name is yourproject.com, the production URL would be https://yourproject.com/path
The following action is available in Production mode:
- Publish makes the current preview version of the page available in the live and production environments.
- Visitors to your public-facing website will not be able to see changes until they are published.
Activating Sheets
When editing a document-based sheet in Google Drive or Sharepoint, the Sidekick’s environment selector is disabled. The only option is to Activate the sheet.

Note that sheets created in AEM authoring allow for additional options.
Bulk Actions
Open the Sidekick in Google Drive or Microsoft SharePoint and select one or more files to bulk preview and publish files and conveniently copy their URLs. The Sidekick counts the number of selected files and prompts you to confirm any bulk actions.

The Sidekick provides a status of ongoing bulk actions.

When the bulk actions are completed successfully, the Sidekick turns green and allows you to copy the URLs of the affected files via the Copy x URLs button or preview them via the Open x URLs button.

If a bulk action fails, it turns red and provides feedback on the failure via the Details button.

You can also use the bulk action feature to preview and publish media files. Adobe continues to extend the support for file formats that can be published directly from your content source (Microsoft SharePoint or Google Drive) based on popular use and security considerations. Currently the supported formats are MP4, PDF, SVG, JPG, PNG. You can learn more about file size limits here.
Limitation: in Microsoft SharePoint, large selections of more than 60 files may not be available to the Sidekick and may therefore need to be split into smaller badges.
Bulk Preview
Selecting multiple documents in Microsoft SharePoint or GDrive allows you to preview multiple documents en masse.
Bulk Publish
Selecting multiple documents in Microsoft SharePoint or GDrive allows you to publish multiple documents en masse. The Sidekick prompts you to confirm before performing bulk actions.
Copy URLs
Use this feature to copy the preview, live or production URLs of one or multiple files.
Unpublishing and Deleting Content
If you no longer require content to be published, you can unpublish it and/or delete it.
- Unpublishing content will remove the page from your live and production environments, but still keep it in the preview environment for reference or future republication.
- Deleting permanently removes the content from all environments, implicitly unpublishing it.
Unpublishing and deleting content require you to be signed into the Sidekick. You must also have the appropriate roles assigned to your user.
- To unpublish you must have the role
publish. - To delete you must have either the role publish or
author.
Because unpublishing and deleting are not as common as previewing and publishing content, these options are kept behind an ellipsis menu, shown only when appropriate. Navigate to a published page or its preview and click the ellipsis button on the Sidekick to show the Unpublish option.

You can only delete pages from the preview environment. Deletion implicitly unpublishes the page if it has been published before.

Caution: The Delete and Unpublish actions cannot be undone! Double-check the URL and page content to make sure it is really OK to delete and/or unpublish a page.
Due to the finality of deleting pages, you must confirm your deleting by entering DELETE in a dialog.

Adding Your Project
The Sidekick is able to auto-detect if a URL belongs to your project. If you want the Sidekick to also recognize custom domains, such as your project’s production domain, custom preview domain, or custom live domain, you must add the project to the Sidekick.

This can be done in two ways:
From your source documents
Navigate to any source document associated with your project. Then click the context (≡) menu on the Sidekick and select Add this project.
From your project URL
Navigate to a project URL (similar to https://main--repo--owner.aem.page/) and click the context (≡) menu on the Sidekick and select Add this project.
Removing projects and migration
You can remove projects from the Sidekick by following the same steps, but select Remove this project from the context menu instead.
If you have used a previous version of the Sidekick, you can migrate your previously-configured projects.
- Enable both the previous version of the Sidekick and the new version in your browser.
- Right-click the Sidekick plugin icon in your browser’s menu bar.
- Select Import projects from AEM Sidekick v6 from the context menu.
Managing Projects (Experimental)
Once you have added at least one project to your sidekick, you Then click the context (≡) menu on the Sidekick and select Manage projects to open the Project Admin.

The Project Admin page lists all projects you added to the sidekick.

Each project is listed with:
- Convenient links to project resources including
- Content location
- Preview URL
- Production URL (if configured)
- Edit button to edit the name of the project within the Sidekick or to remove the project from the Sidekick.
- Sign in button to sign into the project
- A dropdown menu is available from the Sign in button to select which IDP is used for signing in
Error Messages
For a complete catalog of error messages appearing in the Sidekick, review Sidekick Errors.
Customizing the Sidekick
If you are a developer, you can customize the Sidekick for your project.
Privacy and Security
Review AEM Sidekick Security for detailed information about how privacy and security are being handled in the Sidekick.
3rd Party Libraries
| Library | License |
|---|---|
| Custom Elements Polyfill | BSD |
| Lit | BSD 3-Clause |
| MobX | MIT |
| Spectrum Web Components | Apache 2.0 |
Up Next